The Integration Test Helper has pre-configured methods that allow for faster test deployment for end to end (e2e) test coverage (using Android and iOS platform UIs).
 |
 |
 |
 |
 |
|
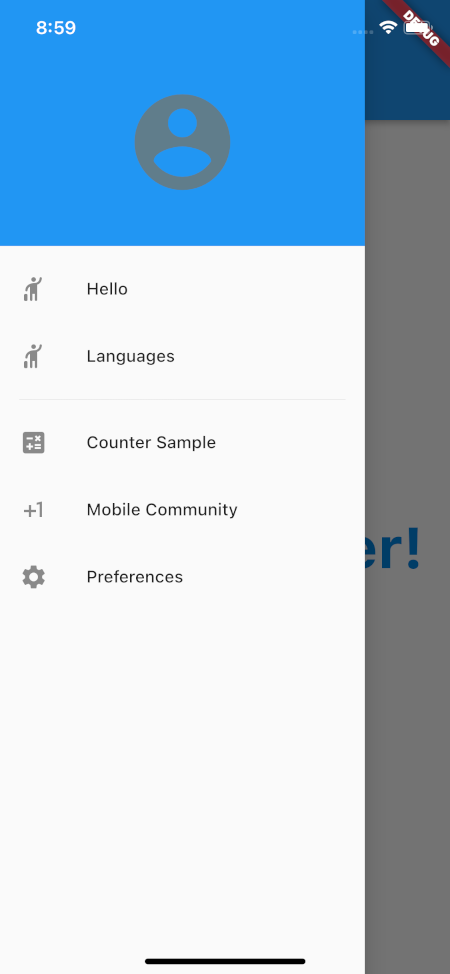
Open Drawer |
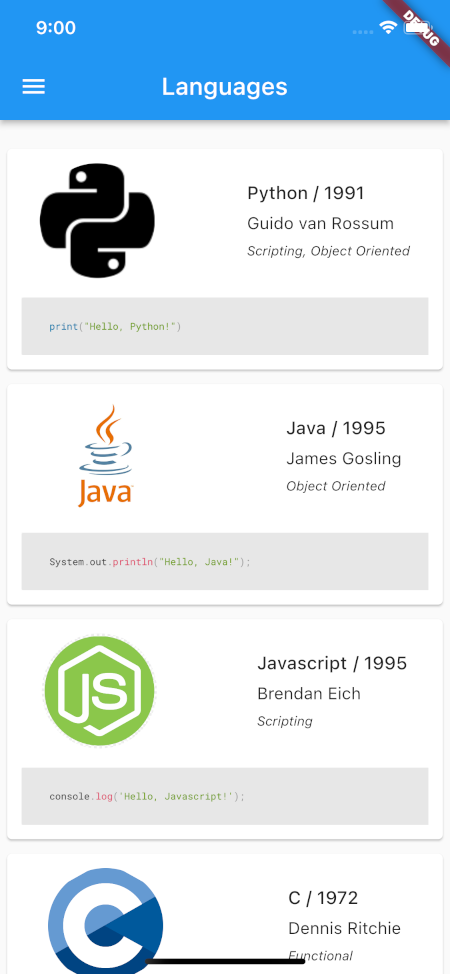
Languages |
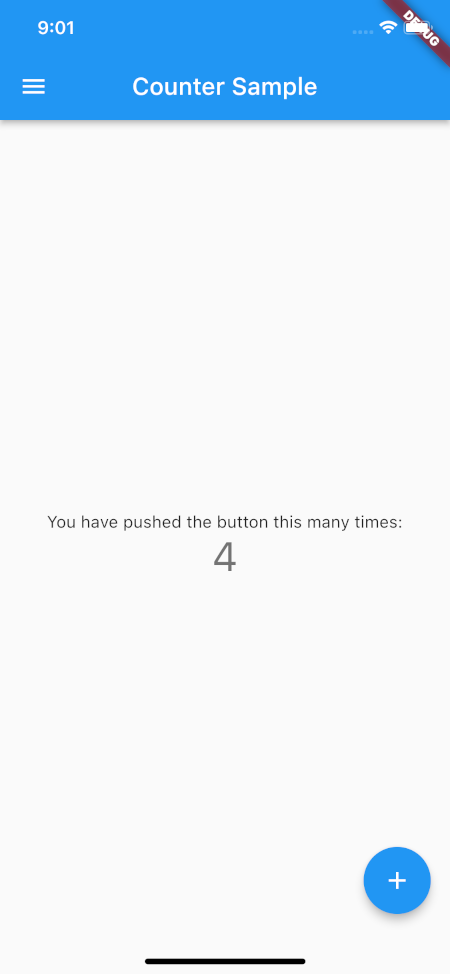
Counter |
The MAC |
All Pages |
Features
The Integration Test Helper is built on top of Flutter’s Integration Tests. Running End to End (e2e) tests can become bloated and unorganized code, and lead to regressions but with this helper, writing tests can be faster, modular and with full test coverage. This approach allows for a cleaner development experience, and less regressions within your apps.
Integration Test Helper (or the BaseIntegrationTest class) allows for BlackBox Testing using fixture data. The fixtures currently support JSON data, and can be loaded from anywhere within the project folder. Here is what the fixture test data (assets/fixtures/languages.json) looks like that is being blackbox tested…
{
"count": 7,
"next": null,
"previous": null,
"results": [
{
"id": 1,
"name": "Python",
"year": 1991,
"person": "Guido van Rossum",
"favorited": true,
"category" : "Scripting, Object Oriented",
"logo": "logos/python.png",
"hello" : "helloworld/1_code_prism_language_python.png",
"arguments" : "arguments/1_code_prism_language_python.png",
"description" : "Python is an interpreted high-level general-purpose programming language. Guido van Rossum began working on Python in the late 1980s, as a successor to the ABC programming language, and first released it in 1991 as Python 0.9.0. Python’s design philosophy emphasizes code readability with its notable use of significant indentation. Its language constructs as well as its object-oriented approach aim to help programmers write clear, logical code for small and large-scale projects."
},
...
]
}
This data is typically initialized in the setupInitialData implementation of the BaseIntegrationTest subclass. The following is an example of how you can BlackBox Test your ListViews, as well other types of Widgets with Integration Test Helper:
Integration Test Helper also supports all Major Widget Interactions. When tapping Widgets, the package supports tapForKey, tapForType, tapForTooltip, tapWidget(“Containing This Text”), tapListItem and more.
With the tapListItem, we handle the waiting for the UI to load, finding the Widget, and then tapping the found Widget. In addition, we also include ListView item prefixes, and positions within the list.
Note: Using the tapListItem implementation, we remove at the least 3 lines of code from your integration tests, and allow that functionality to be reused in your own custom implementation of the BaseIntegrationTest class.
Here is what your Widget Key implementation could look like:
And here is an example of using that Key to tap the list item widget:
Getting started
Note: this package example uses another one of our packages. It’s called the drawer_manager
package, and can be found here for more details on how it works.
Install Provider, Drawer Manager & Integration Test Helper
flutter pub get provider
flutter pub get drawer_manager
flutter pub get integration_test_helper
Or install Provider, Drawer Manager & Integration Test Helper (in pubspec.yaml)
...
dependencies:
flutter:
sdk: flutter
...
provider: 6.0.2
drawer_manager: 0.0.3
dev_dependencies:
flutter_test:
sdk: flutter
integration_test:
sdk: flutter
integration_test_helper: 0.0.1
Add Integration Test Driver file (test_driver/integration_test.dart)
Usage
Create hello file (lib/hello.dart)
import 'package:flutter/material.dart';
class HelloPage extends StatelessWidget {
final int position;
const HelloPage({Key? key, required this.position}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'Hello, Flutter $position!',
key: Key('hello-page-text-$position'),
textAlign: TextAlign.center,
style: const TextStyle(
color: Color(0xff0085E0),
fontSize: 48,
fontWeight: FontWeight.bold
)
),
);
}
}
Create main file (lib/main.dart)
Import Flutter Test & Integration Test Helper (in integration_test/app_test_groups.dart)
...
import 'dart:io';
import 'package:flutter_test/flutter_test.dart';
import 'package:integration_test_helper/integration_test_helper.dart';
Subclass BaseIntegrationTest (in integration_test/app_test_groups.dart)
The Integration Test Helper can support platform specific implementations, like the showHelloFlutter
method. This method uses the Drawer for Android and accomodates the Android environment.
Setup BaseIntegrationTest Subclass (in integration_test/app_test.dart)
import 'package:flutter_test/flutter_test.dart';
import 'package:integration_test/integration_test.dart';
import 'package:example/main.dart' as app;
import 'app_test_groups.dart';
void main() async {
IntegrationTestWidgetsFlutterBinding.ensureInitialized();
testWidgets('Testing end to end single-screen integration', (WidgetTester tester) async {
final main = app.setupMainWidget();
final integrationTestGroups = ScreenIntegrationTestGroups();
await integrationTestGroups.initializeTests(tester, main);
await integrationTestGroups.testHelloFlutterFeature();
}, timeout: const Timeout(Duration(minutes: 1))
);
}
Run Driver on BaseIntegrationTest Subclass (using integration_test/app_test.dart)
flutter drive --driver=test_driver/integration_test.dart --target=integration_test/app_test.dart
Additional information
Alternatively, you can run the example
The example project has 5 screens that have grouped integration tests:
Package Support
To support this repo, take a look at the SUPPORT.md file.
Package Documentation
To view the documentation on the package, follow this link