The Optimized and Easiest Way to Authenticate with OAuth 2.0 PKCE for Twitter API ?
1. Guide ?
This library provides the easiest way to authenticate with OAuth 2.0 PKCE for Twitter API in Dart and Flutter apps.
Show some ❤️ and star the repo to support the project.
We recommend using this library in combination with the twitter_api_v2 which wraps the Twitter API v2.0!
1.1. Getting Started ⚡
1.1.1. Install Library
With Dart:
dart pub add twitter_oauth2_pkce
Or With Flutter:
flutter pub add twitter_oauth2_pkce
1.1.2. Import
import 'package:twitter_oauth2_pkce/twitter_oauth2_pkce';
1.1.3. Setup
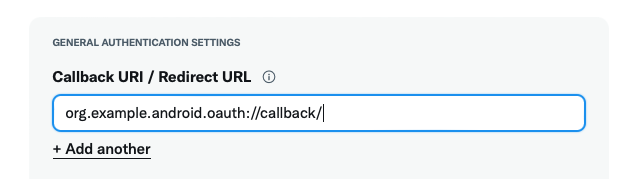
At first to test with this library, let’s set org.example.android.oauth://callback/ as a callback URI in your Twitter Developer‘s portal.
1.1.3.1. Android
On Android you must first set the minSdkVersion in the build.gradle file:
defaultConfig {
...
minSdkVersion 18
...
Also it’s necessary to add the following definitions to AndroidManifest.xml.
You can see details here.
1.1.3.2. iOS
On iOS you need to set the platform in the ios/Podfile file:
platform :ios, '11.0'
1.1.4. Implementation
Now all that’s left is to launch the following example Flutter app and press the button to start the approval process with OAuth 2.0 PKCE!
After pressing the Authorize button, a redirect will be performed and you will see that you have obtained your bearer token and refresh token.
1.2. Contribution ?
If you would like to contribute to twitter-oauth2-pkce, please create an issue or create a Pull Request.
There are many ways to contribute to the OSS. For example, the following subjects can be considered:
- There are scopes that are not implemented.
- Documentation is outdated or incomplete.
- Have a better way or idea to achieve the functionality.
- etc…
You can see more details from resources below:
Or you can create a discussion if you like.
Feel free to join this development, diverse opinions make software better!
1.3. Support ❤️
The simplest way to show us your support is by giving the project a star at GitHub and Pub.dev.
You can also support this project by becoming a sponsor on GitHub:
1.4. License ?
All resources of twitter_oauth2_pkce is provided under the BSD-3 license.
Note
License notices in the source are strictly validated based on.github/header-checker-lint.yml. Please check header-checker-lint.yml for the permitted standards.
1.5. More Information ?
twitter_oauth2_pkce was designed and implemented by Kato Shinya (@myConsciousness).