HitUp Messenger
A Fully Functioning Chat Messenger (like Whatsapp) built using Flutter.
About the project
- Flutter for building the Android & IOS App.
- Firestore database for storing user data.
- Firebase Storage for storing images.
- MQTT as messaging protocol hosted in AWS EC2.
- SQLite for storing contacts & chats in Local Database.
- OneSignal for Push Notifications.
Features
Super Fast Messaging using MQTT Protocol (MQTT is used by Facebook Messenger)
Architecture:
When you send a message from the app, the message first goes to the MQTT server. Then the MQTT server sends the message directly to the device of the client who is supposed to receive it. When received, the client stores the message in the local sqlite database first then shows it to the chat screen. (Firestore is in no way used to store or send text messages. Firestore is used only to store user & contacts data). To learn more about MQTT please refer here.
Phone Number Authentication Sign-in
Authentication is done using Firebase.
Sending Images
Send & Receive Images (Snapchat style UI).
The images are not stored in Gallery. Instead they are stored in the local sqlite database in bytes format.
Super Fast Loading of Messages (Using SQLite as Local DB to store messages)
Even when the client is offline, he/she can view the messages on opening the chat screen, because the messages are loaded directly from the local sqlite db. And that is the only place where the messages are stored. The MQTT server doesn’t store old messages. The MQTT Server only stores the last message sent and then replaces it when a new message is sent.
Sending texts to Phone Contacts
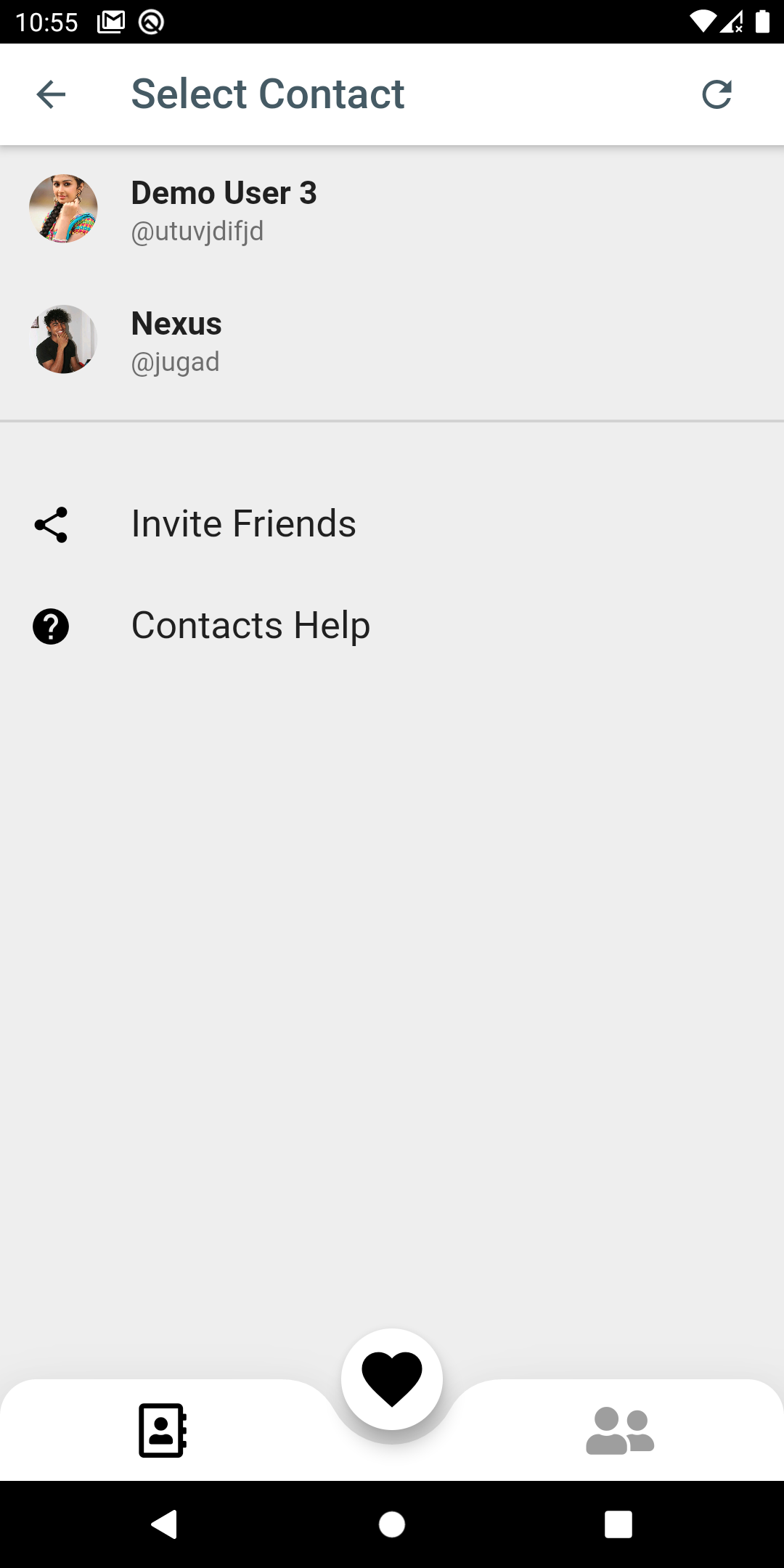
On the Contacts Screen, you will get a list of all your phone contacts who are also using the messenger and can chat with them. (Just like sending messages to your contacts in Whatsapp)
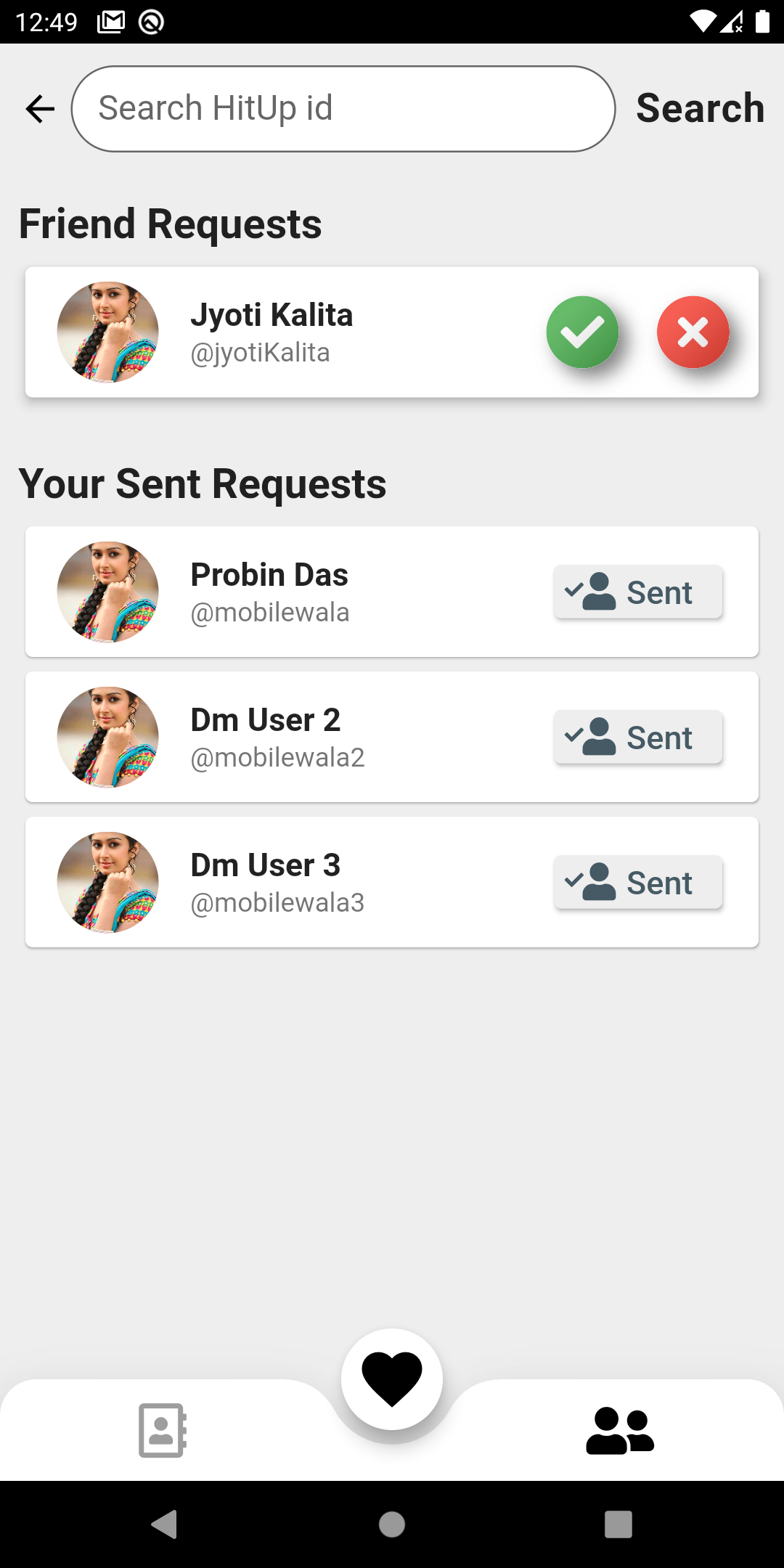
Adding contacts using username. Sending & Receiving Friend Requests
You can also send friend request to someone using their username. On sending friend request, the other user will get a push notification & and a friend request. If he/she accepts the request then you will get an notification & will be able to chat with the user. (Same as the feature in Snapchat)
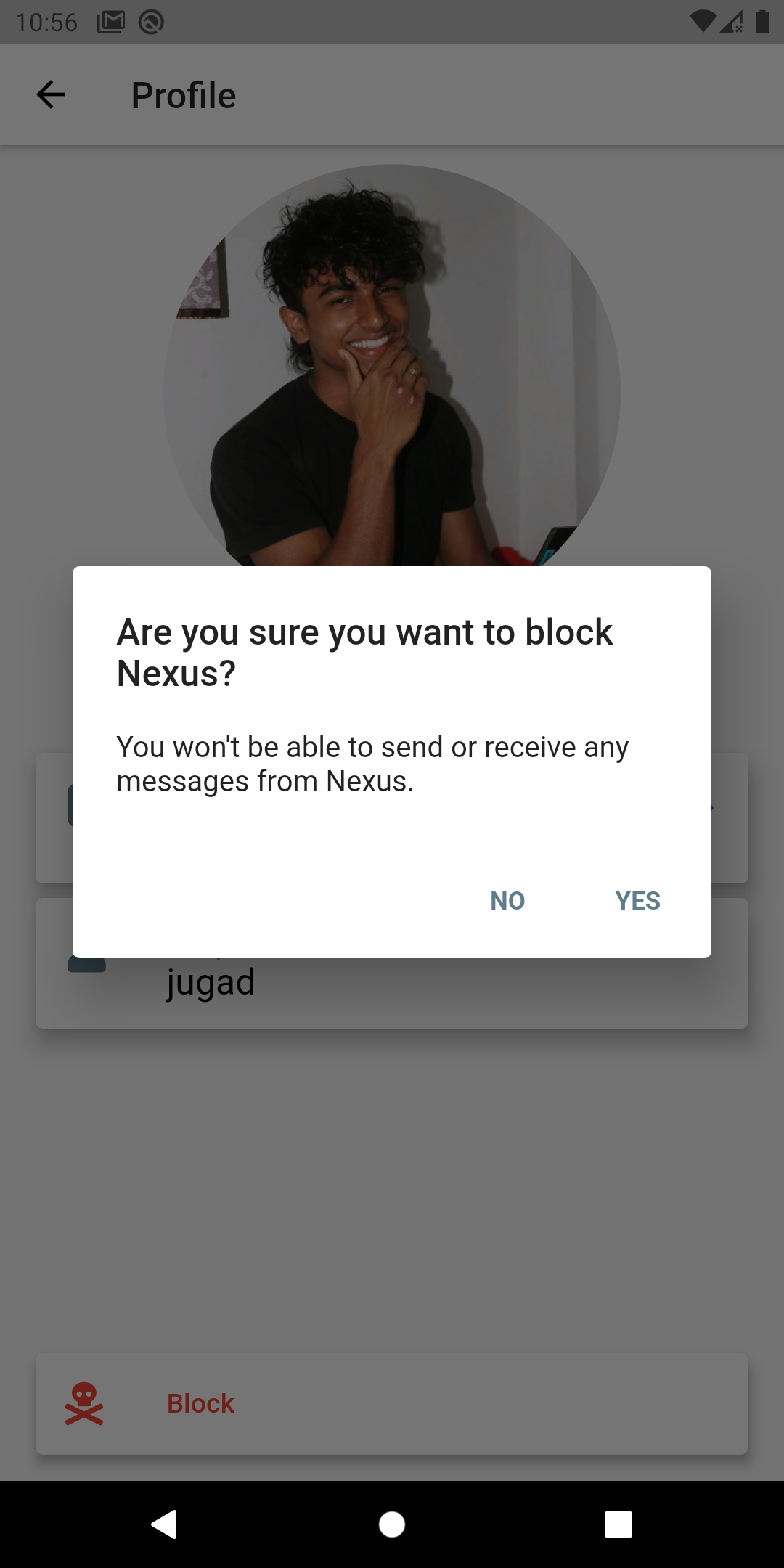
Block Contact
Realtime Push Notifications
Using OneSignal. User will get realtime push notifications (even when the app is closed) when
- He/She receives a new message
- He/She receives a friend request
- Someone accepts their friend request
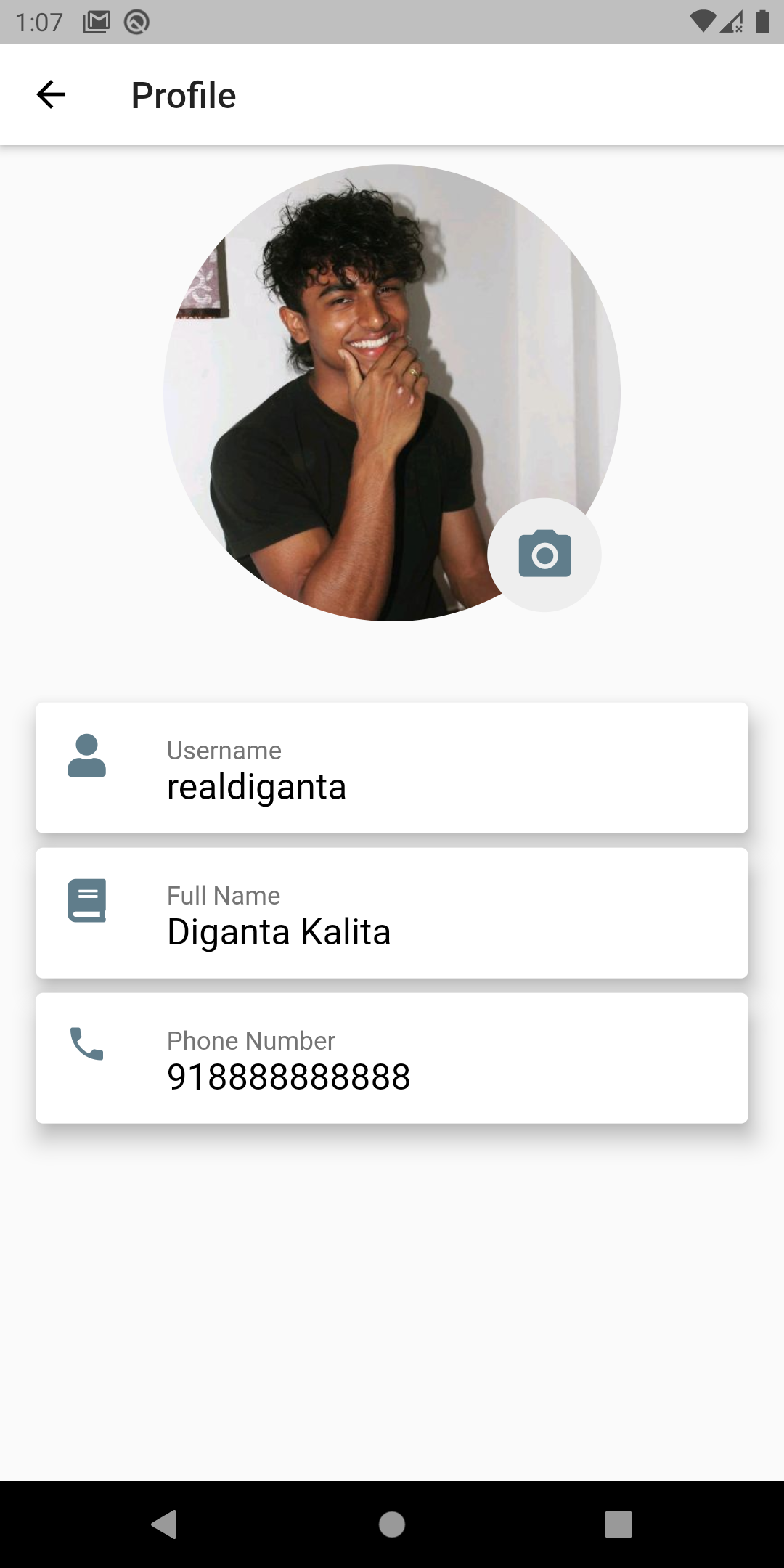
Change Profile Photo
Image Compression Before Sending
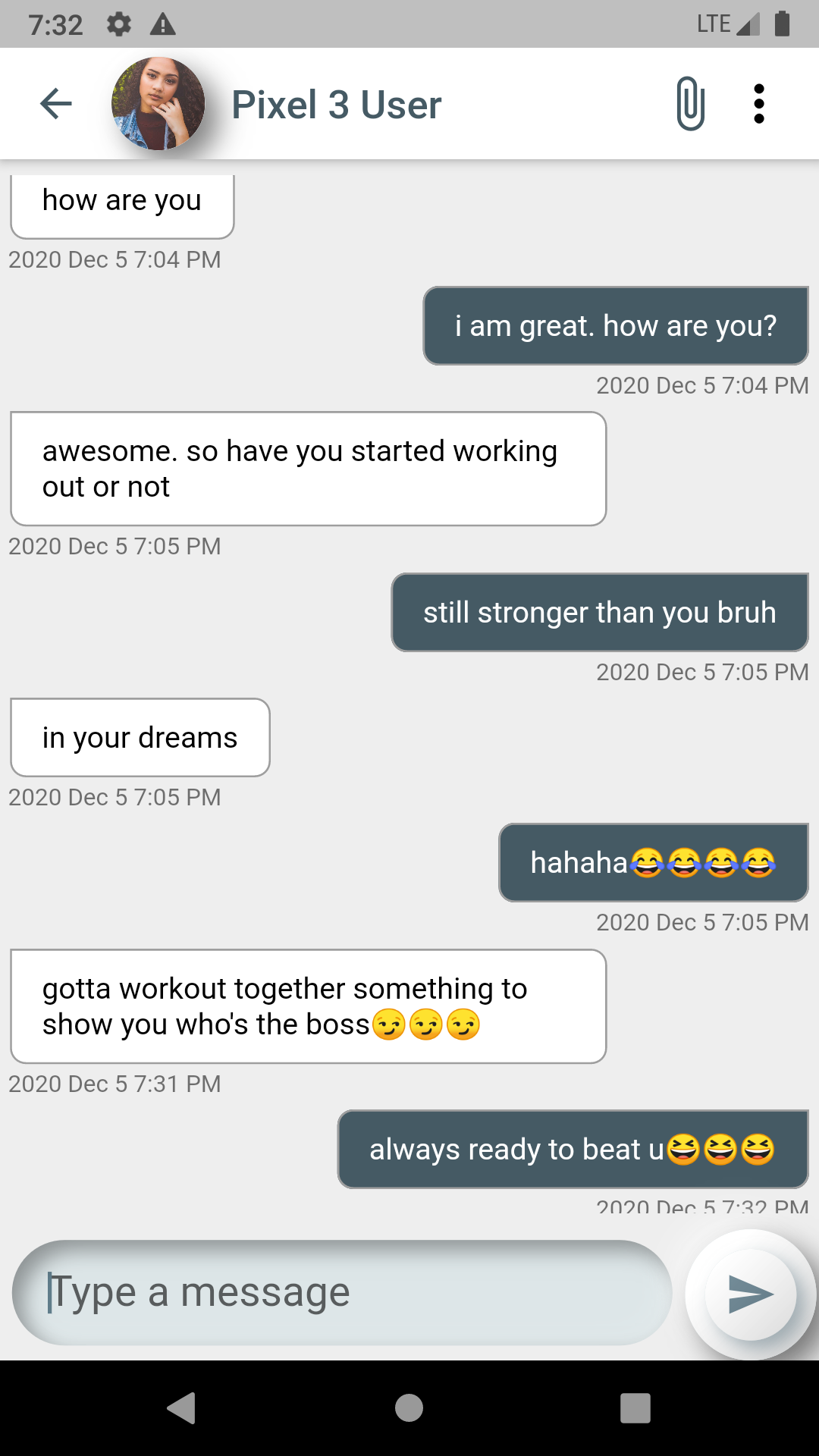
Emoji Support
Neumorphic UI
Invite Friends Feature
Other Important Information
Installation & Setup (Optional)
- Firebase
To change the firestore database, just replace the google-services.json in android/app to your own google-services.json file from your firebase account.
- MQTT Server
To transfer messages I am using an MQTT server which I have setup in a EC2 instance on AWS. For details on how to setup your own MQTT server please refer here : Setup MQTT Server on AWS EC2. Then change the serverAddress parameter in lib/functions/MQTTFunction.dart file, (connect() function) to the public address of your EC2 instance.
- OneSignal
First create an account in OneSignal. Then replace the app_id parameter in lib/functions/UserDataFunction.dart sendNotification() function with your own OneSignal app_id.
Motivation & Contribution
I want to build this messenger into the biggest open source messenger on the web with all functionalities from the top Messengers like Whatsapp, Telegram, Signal, Snapchat, etc. There a lot of features still to be added like end-to-end encryption, audio messages, audio/video calling, stories, etc. So, we are open to pull requests. Please contribute in any way you can, adding new features, finding or fixing bugs, adding to the documenation, better code commenting, etc.
Contributing
If you want to contribute to this project other than by coding, please contact me here digantakalita.ai@gmail.com