Stager
Stager is a Flutter development tool that allows you to run small portions of your app as independent Flutter apps. This lets you:
- Focus your development on a single widget or flow – no more clicking through multiple screens or setting external feature flags to reach the page you’re working on.
- Ensure your UI works in wide number of cases, including:
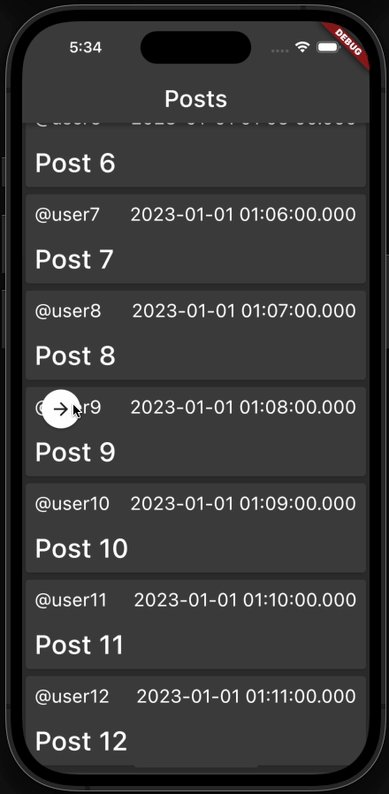
- Light and Dark mode
- Small or large text sizes
- Different viewport sizes
- Different device types
- Loading, empty, error, and normal states
- Show all of this to your designers to make sure your app is pixel-perfect.
Demo
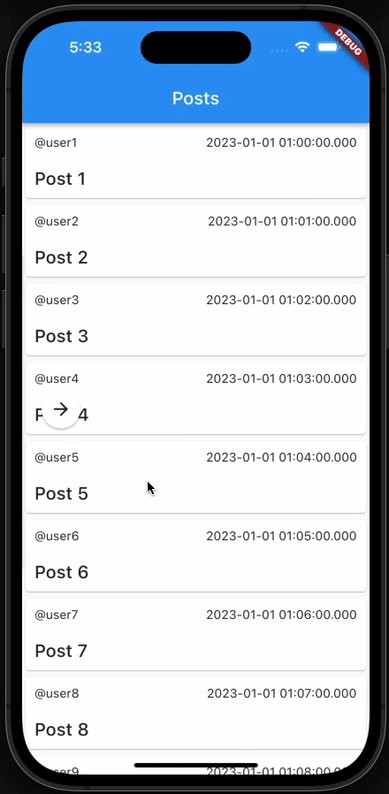
The example included in this repo demonstrates how Stager can be used in the context of a simple Twitter-like app that displays a feed of posts and includes detail pages for posts and users.
Stager uses Scenes (see the Concepts section below) that you define to generate small Flutter apps. To run the Stager apps included in the example, start by moving to the example directory and fetching the app’s dependencies:
cd example
flutter pub get
NOTE: The Stager main files for the example have already been generated. To generate a Stager main file from files containins Scenes, run flutter run build_runner from your app’s home folder.
You can then run the indivdual Stager apps with the following commands:
Posts List
flutter run -t lib/pages/posts_list/posts_list_page_scenes.stager_app.g.dart
User Detail
flutter run -t lib/pages/user_detail/user_detail_page_scenes.stager_app.g.dart
Post Detail
flutter run -t lib/pages/post_detail/post_detail_page_scenes.stager_app.g.dart
To get an idea of how these Scenes fit together, you can also run the main app by executing flutter run from the example directory, which runs the default main.dart.
Concepts
Scene
A Scene is a simple, self-contained unit of UI, and is the most important idea in Stager. Scenes make it easy to focus on a single widget or page to greatly increase development velocity by isolating it from the rest of your app. This isolation makes it much easier to provide your UI with a wide variety of inputs and to swap out dependencies with mocks or alternate implementations.
To create your own Scene, simply create a Scene subclass and implement title, the name of your Scene, and build(), which constructs body of the Scene.
You can also override the following methods and properties:
setUp
A function that is called once before the Scene is displayed. This will generally be where you configure your widget’s dependencies.
environmentControls
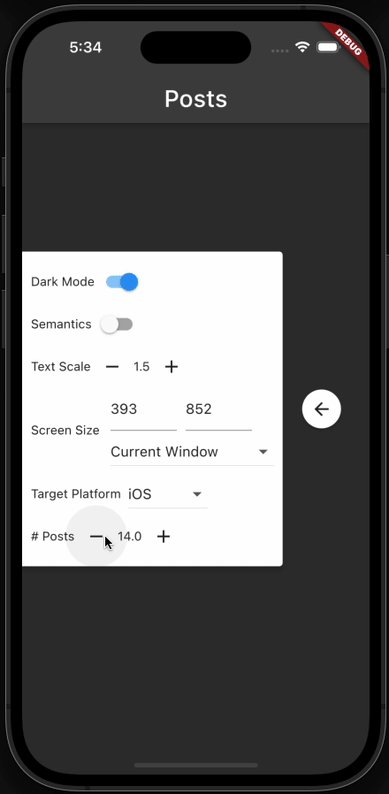
An optional list of EnvironmentControls that allow you to add custom widgets to the Stager control panel. An EnvironmentControl provides a widget that allows the user to change values used when presenting a Scene. State is preserved when the same controls are used in multiple scenes. Stager includes several of these controls that allow the user to toggle dark mode, change text scale, etc.
These are useful if you want to manipulate things specific to your app, including:
- Data displayed by your widget
- Properties on mocked dependenices
- Feature flags
StagerApp
A StagerApp displays a list of Scenes, allow the user to select from all available Scenes. Because Scenes can contain their own Navigators, the StagerApp overlays a back button on top of the Scenes.
You will generally not need to interact with this class directly – Stager will generate this for you. Once you’ve written your Scene classes, simply run flutter run build_runner from your project root to generate a file containing a main() entrypoint that creates a StagerApp with your Scenes.
Use
Imagine you have the following widget buried deep in your application:
Normally, exercising all states in this widget would involve:
- Building and launching the full app.
- Navigating to this page.
- Editing the code to force display of the states we want to exercise, either by constructing a fake
Future<List<Post>>or commenting out the various conditional checks in the FutureBuilder’sbuilderfunction.
Scenes present a better way to do this.
Making a Scene
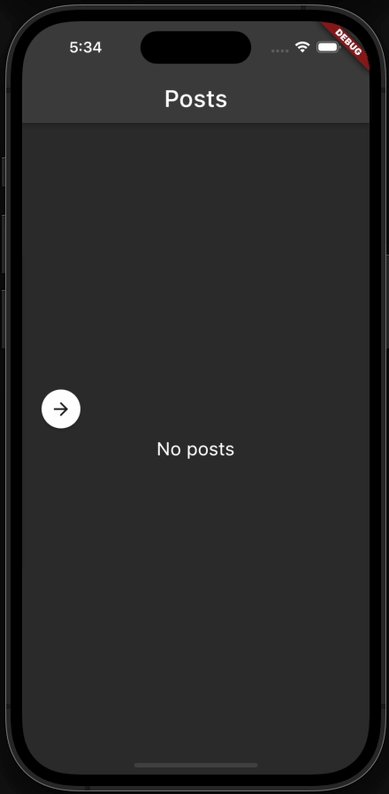
We can create a Scene for each state we want to show. For example, a Scene showing the PostsListPage’s empty state might look something like:
Running a StagerApp
Once you have created a Scene subclass, generate your StagerApp:
flutter pub run build_runner build --delete-conflicting-outputs
This will generate a my_scenes.stager_app.g.dart file (if you named the file containing your Scenes my_scenes.dart), which contains a main function that creates your Scenes and launches a StagerApp. For the EmptyListScene we defined above, it would look something like:
You can launch this app directly from VS Code, or by running:
flutter run -t path/to/my_scenes.stager_app.g.dart
If your Stager app consists of multiple Scenes, you can launch to a specific scene by providing the name of the scene as an argument:
flutter run -t path/to/my_scenes.stager_app.g.dart --dart-define='Scene=No Posts'
Adding your own environment controls
Stager’s control panel comes with a generally useful set of controls that enable you to toggle dark mode, adjust text scale, etc. However, it is very likely that your app has unique environment properties that would be useful to adjust at runtime. To support this, Scenes have an overridable environmentControls property which allows you to add custom widgets to the default set of environment manipulation controls.
A very simple example:
More complex examples can be found in WithPostsScene in example/lib/pages/posts_list/posts_list_page_scenes.dart and PostDetailPageScene in example/lib/pages/post_detail/post_detail_page_scenes.dart.
Testing
You may notice that these names are very similar to Flutter testing functions. This is intentional – Scenes are very easy to reuse in tests. Writing Scenes for your widgets can be a great way to start writing widget tests or to expand your widget test coverage. A widget test using a Scene can be as simple as this:
testWidgets('shows an empty state', (WidgetTester tester) async {
final Scene scene = EmptyListScene();
await scene.setUp();
await tester.pumpWidget(scene.build());
await tester.pump();
expect(find.text('No posts'), findsOneWidget);
});