loading_progress
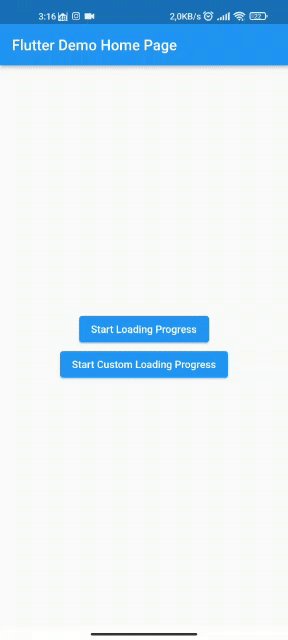
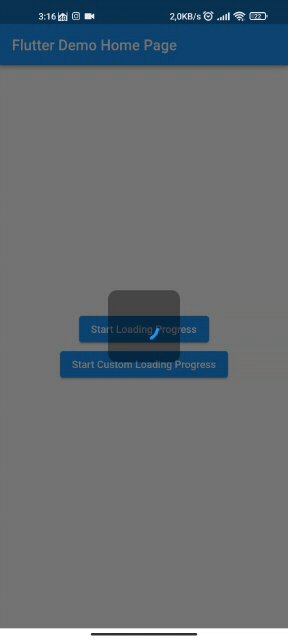
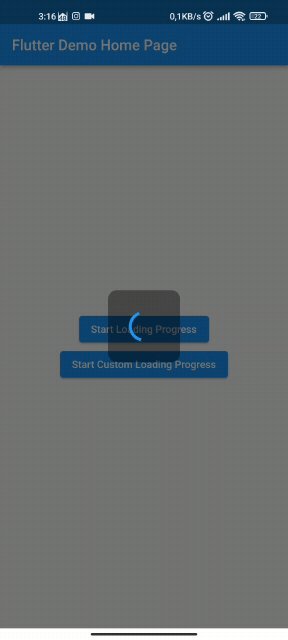
A flutter widget of overlay loading progress Indicator. You can easily customize as you want.
Website example >> https://loadingprogress.mustafaturkmen.dev
Usage
It has a very easy to use.
add this line to pubspec.yaml
dependencies:
overlay_loading_progress: ^1.0.0
import package
import 'package:overlay_loading_progress/overlay_loading_progress.dart';
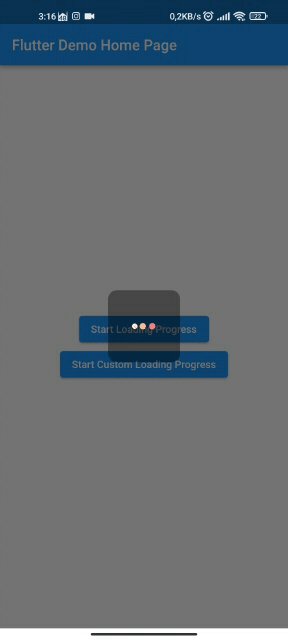
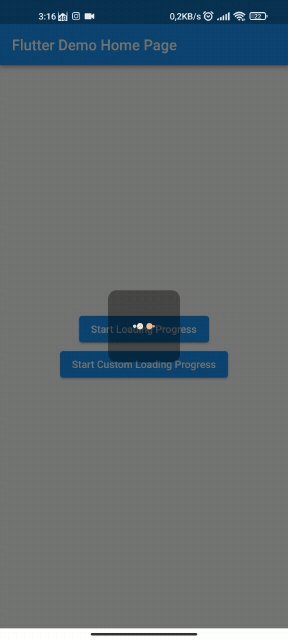
Start it with
OverlayLoadingProgress.start(context);
Stop it with
OverlayLoadingProgress.stop(context);
Complete Example
OverlayLoadingProgress.start(context);
await Future.delayed(const Duration(seconds: 3));
OverlayLoadingProgress.stop(context);
Use With Gif
OverlayLoadingProgress.start(context,
gifOrImagePath: 'assets/loading.gif',
);
await Future.delayed(const Duration(seconds: 3));
OverlayLoadingProgress.stop(context);
Use With Custom Widget
OverlayLoadingProgress.start(context,
widget: Container(
width: MediaQuery.of(context).size.width / 4,
padding: EdgeInsets.all(MediaQuery.of(context).size.width / 13),
child: const AspectRatio(
aspectRatio: 1,
child: const CircularProgressIndicator(),
),
),
);
await Future.delayed(const Duration(seconds: 3));
OverlayLoadingProgress.stop(context);