
calendar_slider
A Flutter Calendar Slider widget with a lot of customization.
Getting Started
- Depend on it
Add it to your package’s pubspec.yaml file
- Install it
Install packages from the command line
- Import it
Import it to your project
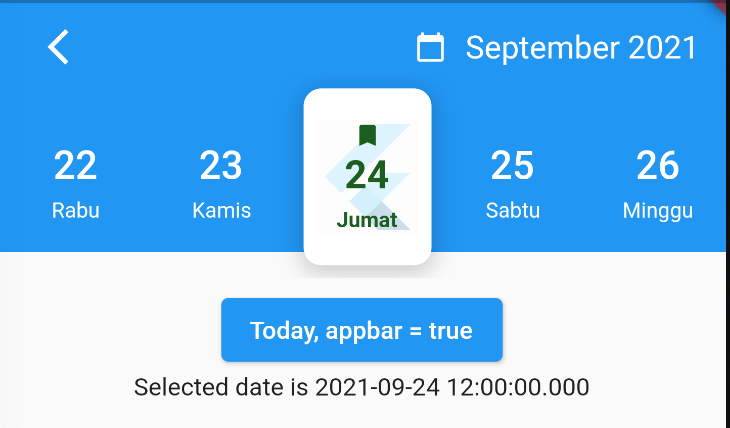
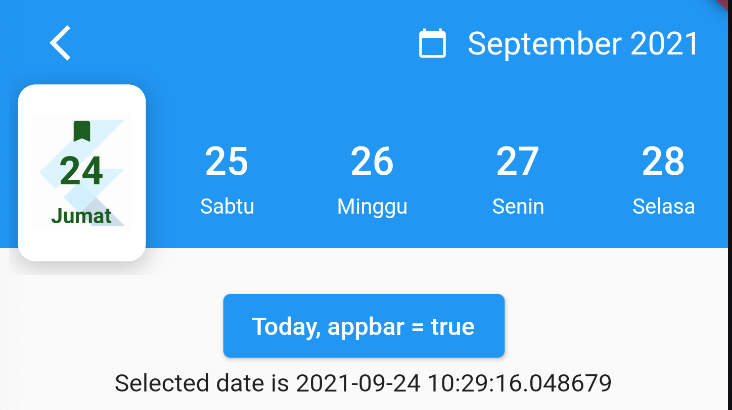
| SelectedDayPosition.center | SelectedDayPosition.Left | SelectedDayPosition.Right |
|---|---|---|
 |
 |
 |
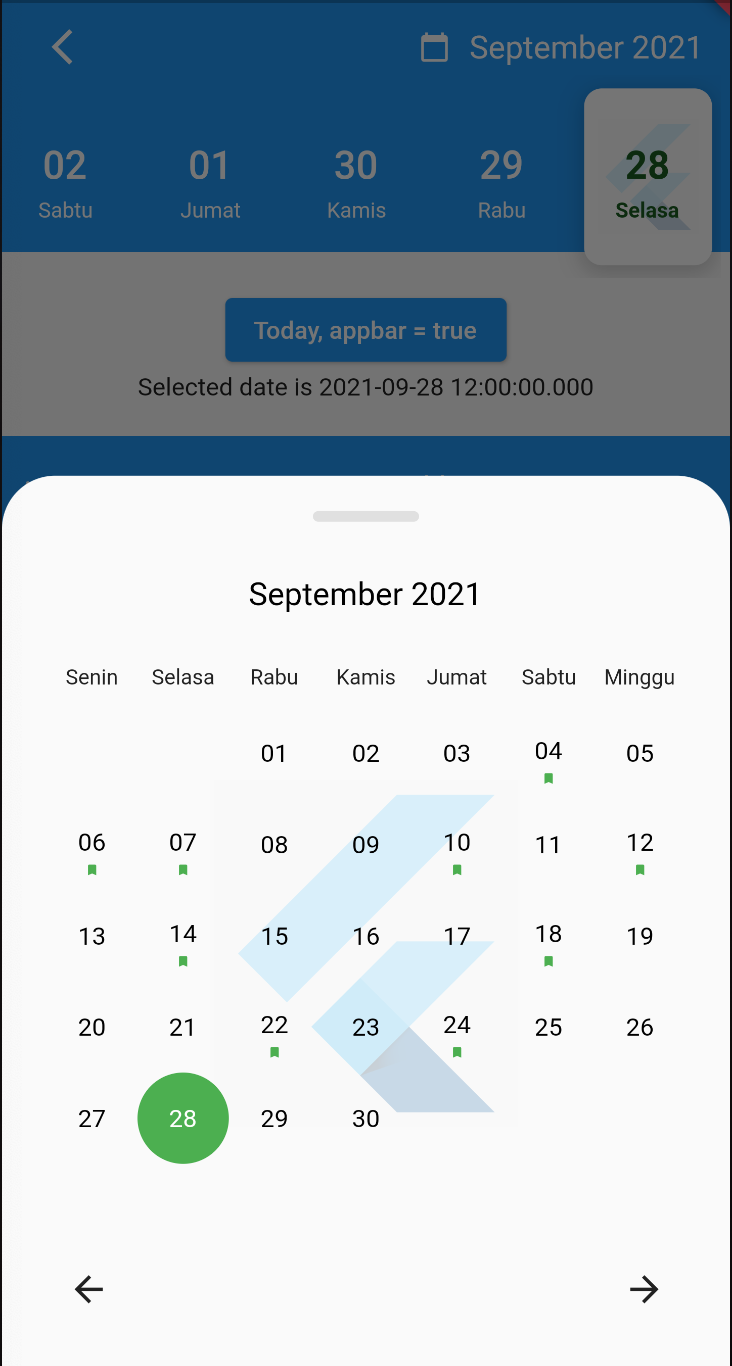
| FullCalendarScroll.vertical | FullCalendarScroll.horizontal |
|---|---|
 |
 |
Demo

How to use?
Use the CalendarAgenda Widget
Props
| Props | Types | Required | defaultValues |
|---|---|---|---|
| initialDate | DateTime | True | |
| firstDate | DateTime | True | |
| lastDate | DateTime | True | |
| onDateSelected | Funtion | False | |
| backgroundColor | Color? | False | |
| selectedDayLogo | ImageProvider<Object>? | False | |
| controller | CalendarAgendaController? | False | |
| selectedDateColor | Color? | False | Colors.black |
| dateColor | Color? | False | Colors.white |
| calendarBackground | Color? | False | Colors.white |
| calendarEventSelectedColor | Color? | False | Colors.white |
| calendarEventColor | Color? | False | Colors.blue |
| locale | String? | False | ‘en’ |
| leading | Widget? | False | |
| appbar | bool | False | False |
| events | List<DateTime>? | False | |
| fullCalendar | bool | False | True |
| fullCalendarScroll | FullCalendarScroll | False | FullCalendarScroll.vertical |
| fullCalendarDay | WeekDay | False | WeekDay.short |
| weekDay | WeekDay | False | WeekDay.short |
| selectedDayPosition | SelectedDayPosition | False | SelectedDayPosition.left |











