state_watcher
A simple, yet powerful reactive state management solution for Flutter applications.
Guide
The global state of an application can be seen as a set of independents sources of truth and derived states, computed from them and other ones.
For example in the counter app, the whole application has only one single source of truth: the counter.
In state_watcher, such a state is declared by a Provided:
The actual state is stored in something called a Store. For that, in Flutter, we can declare a new store, in the widget tree, with a StateStore widget:
Then in order to display the value of our counter, we need to get the store. We can do that in any widget, with a WatcherBuilder!
Now we need to be able to update the actual state, to do that we still need a store.
We could create another WatcherBuilder and use the store to update the value, but it can be cumbersome to deal with builder widgets.
Instead we will create a dedicated widget extending WatcherStatelessWidget!
A WatcherStatelessWidget is like a StatelessWidget except it has a different signature for the build method, in which we can get the store:
We saw the bare minimum to create an application using state_watcher, but what if we want to create a derived state?
For example let’s say we want another widget displaying whether the counter can be divided by 3.
Such a state is declared by a Computed:
And we can watch it like a Provided:
By default, the _DivisibleByThree widget is only rebuild when the new computed value is different than the previous one. So when the counter goes from 7 to 8, the _DivisibleByThree widget is not rebuilt because divisibleByThree is false for both values.
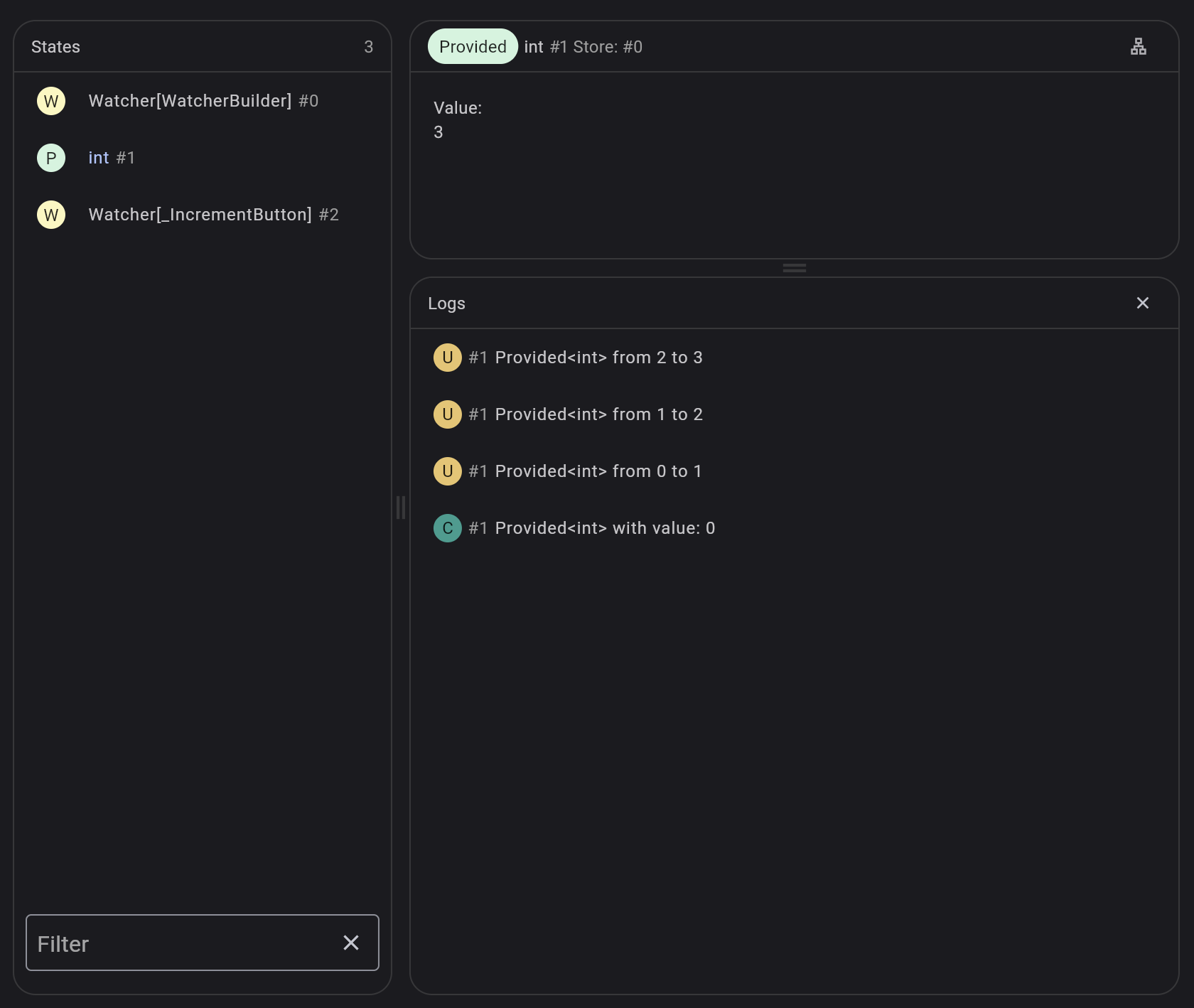
DevTools
state_watcher has a DevTools extension allowing you to easily debug the state changes in your app and see which is the state responsible for a widget to rebuild.