A most easily usable Flutter widget about application version check!
1. About
AppVersion is an open-sourced Flutter widget.
With AppVersion, you can easily check and display about new version of your application.
1.1. Introduction
1.1.1. Install Library
With Flutter:
flutter pub add app_version
1.1.2. Import It
import 'package:app_version/app_version.dart';
1.1.3. Use AppVersion
It’s very easy to integrate to your application with using AppVersion widget.
1.1.4. How it works
1.1.4.1. When app version is older
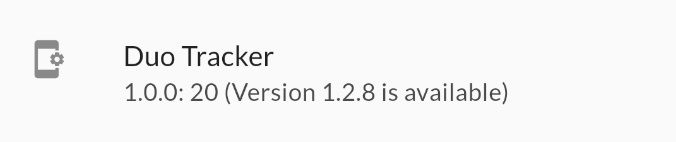
This widget shows app information and about new version.
By tapping this widget, you can display a dialog that prompts user to update. This dialog will only appear if an update is available, and the release notes for the new version will be displayed in the center of the dialog. The user can choose to update now or not, and even if they skip it, they can tap this widget again to display the same dialog.
1.1.4.2. When app version is the latest
If the app version is already up-to-date, just indicate the app version information and that this is the latest. You still can tap the widget, but no event will be triggered.
1.2. License
Copyright (c) 2021, Kato Shinya. All rights reserved.
Use of this source code is governed by a
BSD-style license that can be found in the LICENSE file.