
Face Mask Detection with Tensorflow(Flutter)
Face Mask Detection With TFlite
Info
An app made with flutter and tensor flow lite for face mask detection.
⭐ Features
-
Delect mask on the live camera
-
Detect mask from a photo
-
MVVM architecture
? Installation
- Install Packages
camera: get the streaming image buffers
https://pub.dev/packages/camera
tflite: run our trained model
https://pub.dev/packages/tflite
image_picker: pick image from gallery
https://pub.dev/packages/image_picker
2. Configure Project
- Android
android/app/build.gradle
android {
...
aaptOptions {
noCompress 'tflite'
noCompress 'lite'
}
...
}
minSdkVersion 21
3. Train our model
* Download the dataset for training
Face Mask Lite Dataset
* Training
- go to https://teachablemachine.withgoogle.com to train our model
- Get Started
- Image Project
- Edit `Class 1` for any Label(example `WithMask`)
- Edit `Class 2` for any Label(example `WithoutMask`)
- Update image from dataset download above
- Click `Train Model`(using default config) and waiting...
- Click `Export Model` and select `Tensorflow Lite`
- Download (include: *.tflite, labels.txt)
- https://www.kaggle.com/prasoonkottarathil/face-mask-lite-dataset
- https://teachablemachine.withgoogle.com
4. Load model
loadModel() async {
Tflite.close();
await Tflite.loadModel(
model: "assets/model.tflite",
labels: "assets/labels.txt",
//numThreads: 1, // defaults to 1
//isAsset: true, // defaults: true, set to false to load resources outside assets
//useGpuDelegate: false // defaults: false, use GPU delegate
);
}
5. Run model
Output format:
[{
index: 0,
label: "WithMask",
confidence: 0.989
},...]
6. Issue
7. Source code
please checkout repo github
https://github.com/hiennguyen92/face_mask_detection_tflite
? Demo
- Demo Illustration: https://www.youtube.com/watch?v=2er_XZb_oi4&ab_channel=HienNguyen
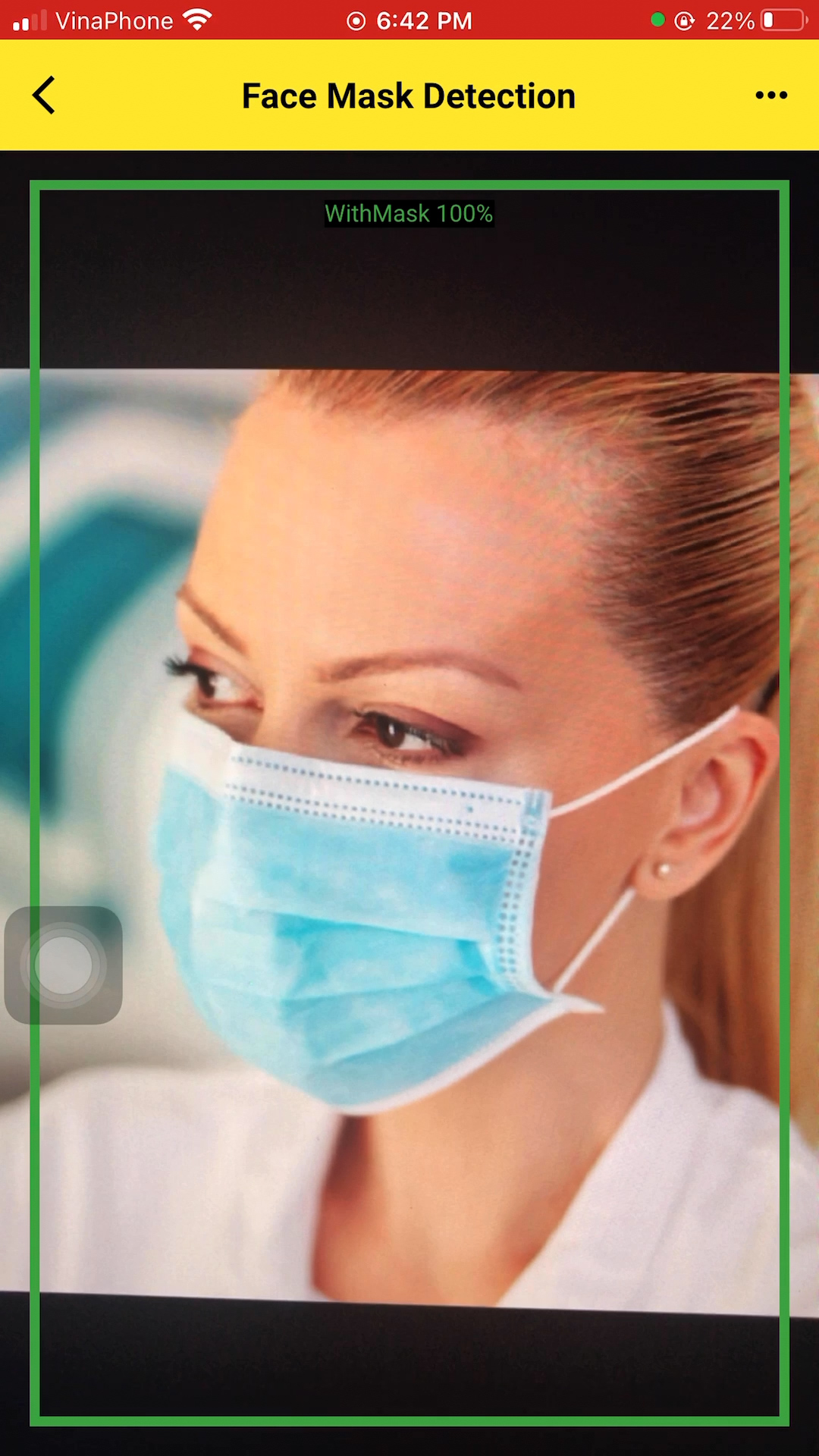
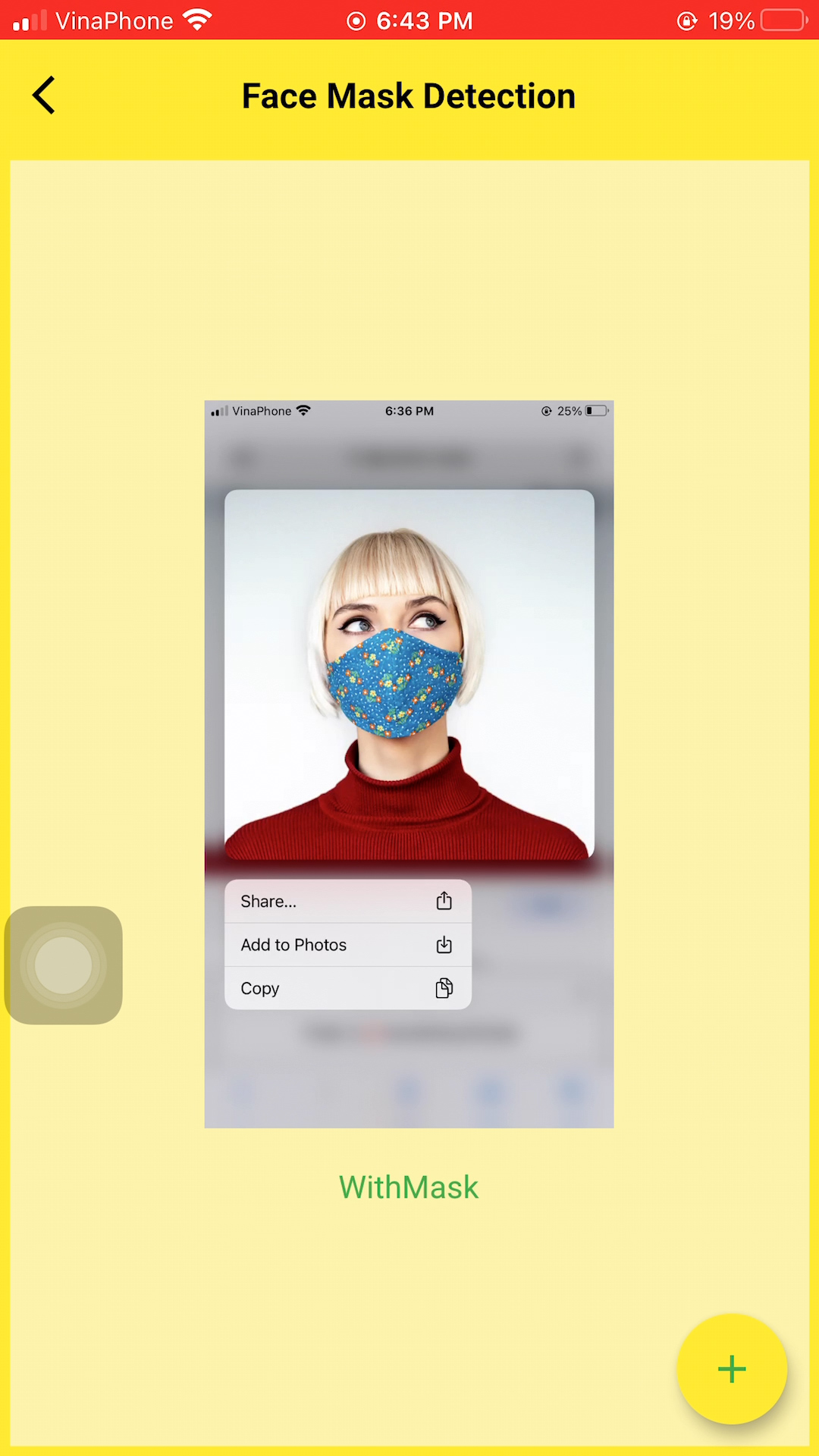
- Image
 |
 |
 |
 |
 |











